Cara Membuat Layout Website dengan Bootstrap: Panduan Lengkap
Poin-poin Cara Membuat Layout Website dengan Bootstrap:
- Bootstrap adalah framework CSS populer untuk membuat layout website dengan cepat dan responsif.
- Konsep utama Bootstrap meliputi container, row, dan column.
- Pengguna dapat dengan mudah menambahkan komponen, mengatur properti, dan mengexport HTML.
- Cocok untuk pemula maupun profesional web developer.
Apa Itu Bootstrap?
Bootstrap adalah framework CSS yang dirancang untuk membantu pengembang menciptakan layout website dengan mudah dan cepat. Dengan pendekatan berbasis grid, Bootstrap memungkinkan desain yang responsif, artinya website akan terlihat baik di semua perangkat, mulai dari ponsel hingga desktop.
Framework ini sangat populer karena menyediakan berbagai komponen siap pakai seperti tombol, form, navbar, dan lainnya. Jika Anda ingin membangun website tanpa perlu membuat kode CSS dari nol, Bootstrap adalah solusi yang tepat.
Mengapa Bootstrap Sangat Populer?
Ada beberapa alasan mengapa Bootstrap menjadi pilihan utama banyak pengembang:
- Mudah Digunakan: Hanya dengan menambahkan file CSS dan JavaScript Bootstrap, Anda sudah bisa memulai.
- Responsif Secara Otomatis: Layout Anda akan secara otomatis menyesuaikan ukuran layar perangkat.
- Komunitas Besar: Banyak tutorial, dokumentasi, dan dukungan tersedia.
- Komponen Siap Pakai: Tidak perlu membuat semuanya dari awal.
Bootstrap menghemat waktu dan tenaga, menjadikannya alat favorit untuk proyek kecil maupun besar.
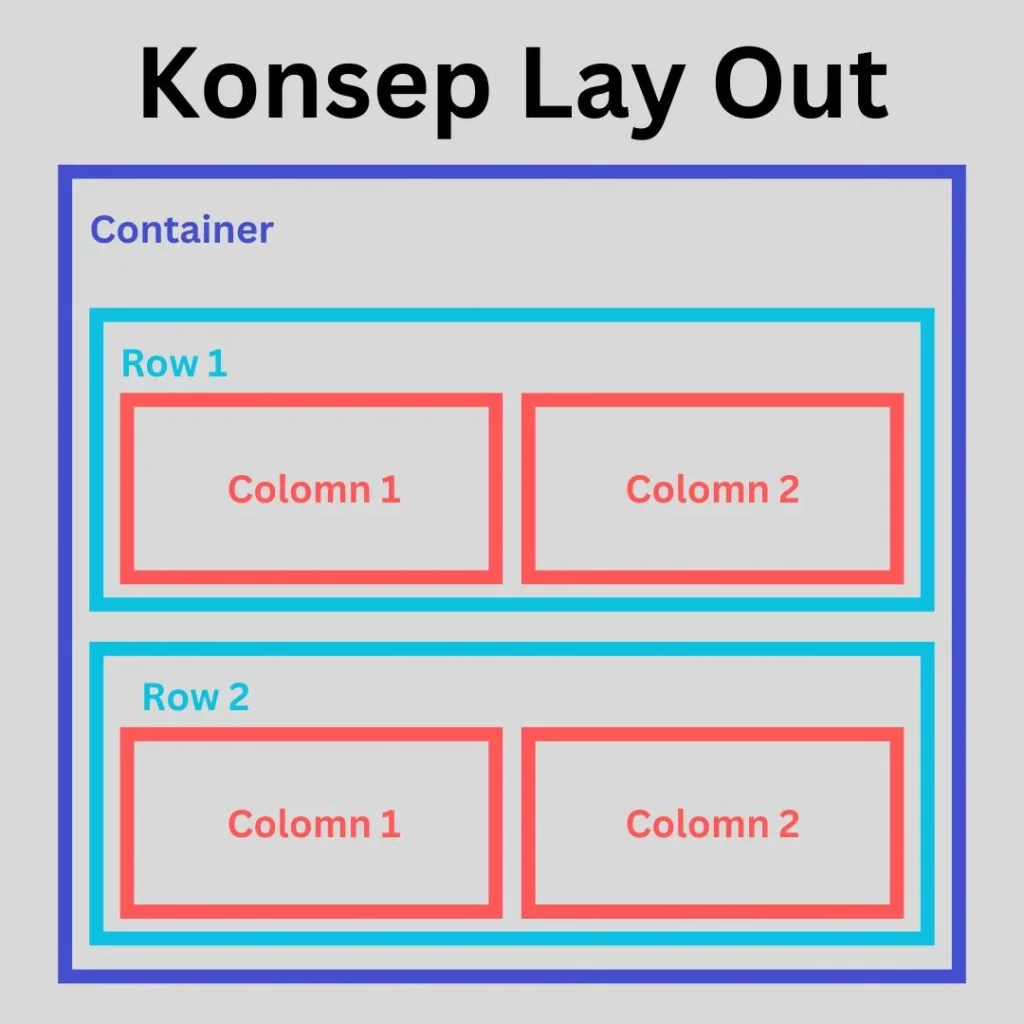
Konsep Dasar Layout Bootstrap: Container, Row, dan Column
Membuat layout dengan Bootstrap adalah langkah awal dalam membangun halaman website. Layout berfungsi sebagai kerangka yang menentukan struktur visual dan tata letak elemen-elemen dalam website. Setelah layout selesai, langkah berikutnya adalah mengisi konten seperti teks, gambar, atau komponen interaktif lainnya.
Kita pahami konsep dasar
Container
Container adalah elemen utama yang membungkus semua elemen dalam layout. Container ini menentukan area maksimum konten Anda.
<div class="container"><!-- Isi konten Anda di sini --></div>
Row
Row digunakan untuk membuat baris dalam layout. Setiap row biasanya berisi kolom.
<div class="row"><!-- Kolom masuk di sini --></div>
Column
Column adalah komponen yang digunakan untuk membagi ruang dalam baris. Anda dapat mengatur lebar kolom menggunakan kelas seperti col-6 untuk mengambil separuh ruang.
<div class="col-6">Konten kolom 1</div><div class="col-6">Konten kolom 2</div>
Langkah-Langkah Cara Membuat Layout Website dengan Bootstrap
Saya sudah membuat aplikasi yang memudahkan Anda dalam membuat layout. Langkah-langkah dibawah adalah langkah-langkah menggunakan aplikasi Bootstrap Layout Designer. Silahkan buka dulu aplikasi tersebut.
1. Tambahkan Container
Langkah pertama adalah menambahkan container. Anda bisa memilih antara container dengan lebar tetap (container) atau yang fleksibel (container-fluid).
2. Tambahkan Row
Di dalam container, tambahkan row untuk memulai struktur baris.
3. Tambahkan Column
Setelah row, tambahkan kolom sesuai kebutuhan. Gunakan kelas seperti col-4, col-6, atau col-12 untuk mengatur lebar kolom.
4. Atur Properti Kolom
Klik pada kolom yang sudah dibuat untuk menyesuaikan properti seperti margin, padding, atau warna.
5. Kustomisasi dengan Panel Pengaturan
Gunakan panel pengaturan di sebelah kanan layar untuk menyesuaikan elemen seperti teks, latar belakang, atau ukuran.
6. Export Kode HTML
Jika layout sudah selesai, Anda bisa mengexport kode HTML untuk digunakan dalam proyek Anda.
Tips Praktis dalam Penggunaan Bootstrap
- Gunakan Grid dengan Bijak: Jangan membuat terlalu banyak kolom kecil, agar layout tetap bersih.
- Pahami Breakpoints: Bootstrap menggunakan breakpoint untuk menentukan kapan layout berubah berdasarkan ukuran layar.
- Manfaatkan Komponen Bootstrap: Selain layout, gunakan tombol, navbar, atau modal yang sudah disediakan Bootstrap.
Contoh Sederhana Layout Bootstrap
Contoh sebuah layout yang terdiri dari 2 baris (row) dan masing-masing row terdiri dari 2 kolom. Secara visual seperti ini. Container dibawasi garis ungu. Row garis cyan. Dan kolom garis merah.

Berikut adalah contoh kode sederhana yang menunjukkan bagaimana membuat layout diatas:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Layout</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<!-- Row 1 -->
<div class="row">
<div class="col col-6">
Column 1
</div>
<div class="col col-6">
Column 2
</div>
</div>
<!-- Row 2 -->
<div class="row">
<div class="col col-6">
Column 1
</div>
<div class="col col-6">
Column 2
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Silahkan copy paste kode ini ke Notepad. Simpan ke index.html kemudian buka menggunakan Chrome. Anda akan lihat hasilnya (harus terhubung internet saat nyoba).
Keunggulan Bootstrap Dibandingkan Framework Lain
- Dokumentasi Lengkap: Bootstrap memiliki dokumentasi resmi yang mudah diikuti.
- Kompatibilitas Browser: Semua browser modern mendukung Bootstrap.
- Desain Responsif Tanpa Usaha Tambahan.
Hambatan Umum dan Cara Mengatasinya
- Hambatan: Sulit mengatur ukuran kolom pada layar tertentu.
- Solusi: Gunakan kelas seperti
col-md-6untuk layar medium ataucol-sm-12untuk layar kecil.
Kesimpulan
Bootstrap adalah alat yang sangat berguna untuk membuat layout website dengan cepat dan efisien. Dengan memahami konsep dasar seperti container, row, dan column, Anda dapat membangun website yang menarik dan responsif.
FAQ
1. Apa itu Bootstrap?
Bootstrap adalah framework CSS untuk membuat website yang responsif dan menarik dengan cepat.
2. Apakah Bootstrap gratis?
Ya, Bootstrap sepenuhnya gratis dan open-source.
3. Apa fungsi container di Bootstrap?
Container digunakan untuk membungkus elemen-elemen dalam layout dan menentukan area maksimum konten.
4. Bagaimana cara menambahkan Bootstrap ke proyek?
Anda dapat menambahkan Bootstrap melalui CDN atau mengunduh file CSS dan JavaScript.
5. Apakah Bootstrap cocok untuk pemula?
Tentu saja! Bootstrap sangat mudah dipelajari, bahkan untuk pemula.